Freehand9融会贯通教程
本教程是Freehand9融会贯通教程,介绍地很详细,通过一幅完整的作品向大家介绍,推荐给大家,希望对大家有所帮助。
这一章里我们要做一幅完整的作品,见图十三。

图十三 咦,怎么是三维图片?你可从来没讲过!不错,伴随这个实例,我还要向大家介绍Freehand9的Perspective(透视)功能,因为这是个特殊的功能,我无法把它放在前面的任何一节里。这并不是真正的三维图形,而是借助Perspective Grid(透视网格)和Perspective(透视)工具 ![]() 实现的。不过我们先不讲这个,得先把实例所需的素材都备齐了。
实现的。不过我们先不讲这个,得先把实例所需的素材都备齐了。
要准备哪些东西呢?我们从实例中可以看到的基本图形有文字,几何型(方块、圆、线条等),和一个箭头,以及填充在这些对象上的颜色。这些我们在前几节都已经学过,下面分头进行。
实例中的矩形排成一行,共有四组,其中三组每组8个,另一组为16个。我们先创建一个矩形,然后用前文讲过的几种复制方法中的任意一种就可以复制出其他矩形。双击Rectangle(矩形)按钮 ![]() ,设定Corner Radius(圆角半径)为16,然后在画面中用鼠标拖出一个带圆角的矩形。在Option(选项)面板(您可以从Windows菜单>Inspectors>Option…命令调出),在Dimensions框中分别填入x=0,y=0,w=120,h=80。其中x,y是矩形原点(就是左下角那个点)的坐标值;w是矩形的宽度,h是矩形的高度。这些数值的单位是Pixels(像素),单位可以在窗口底部的Units(单位)下拉框中选择。
,设定Corner Radius(圆角半径)为16,然后在画面中用鼠标拖出一个带圆角的矩形。在Option(选项)面板(您可以从Windows菜单>Inspectors>Option…命令调出),在Dimensions框中分别填入x=0,y=0,w=120,h=80。其中x,y是矩形原点(就是左下角那个点)的坐标值;w是矩形的宽度,h是矩形的高度。这些数值的单位是Pixels(像素),单位可以在窗口底部的Units(单位)下拉框中选择。
调整好大小之后,我们要复制其他的矩形了。按住Alt键,把矩形拖到空白处,就复制了一个矩形,用同样方法再复制6个。然后我们把这些矩形排列起来,实例中每个矩形之间的间距为20。不要动第一个矩形(保持它的坐标值为x=0,y=0),选中一个复制的矩形,在Option面板中填入坐标值(140,0);然后再选中另一个矩形,设定坐标值为(280,0),依次类推……把所以8个矩形排成一行。但现在这些矩形不是一个整体,难以一起移动,所以要把它们组合起来——选中这些矩形(您可以按住Shift键,再一个一个地单击这些矩形),然后执行Modify菜单>Group命令(您也可以使用Ctrl+G的快捷键),这些矩形就成为一个整体了,现在听话了吧?
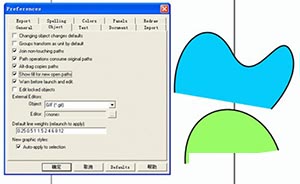
接下来是上色,点击矩形行使之被选中。分别单击Window菜单>Panels>Color Mixer和Color List命令,调出调色板和颜色列表两个面板(您也可以用快捷键Ctrl+Shift+9和Ctrl+9调用它们)。在调色板面板(Color Mixer)的Mixer子面板中选择RGB配色方案,分别设定R=165(红),G=205(绿),B=245(蓝),如图十四所示,我们得到了实例中的那个较深的天蓝色。然后把这个颜色从预览框拖到Color List面板中Color子面板的新色框 ![]() 中,Color子面板的颜色列表中就出现了这种新颜色,如图十五所示。再选中整体填充按钮(第三个按钮),选择新加入的颜色。这时我们可以看到这组矩形都变成了天蓝色。
中,Color子面板的颜色列表中就出现了这种新颜色,如图十五所示。再选中整体填充按钮(第三个按钮),选择新加入的颜色。这时我们可以看到这组矩形都变成了天蓝色。

教程结束,以上就是Freehand9融会贯通教程,希望大家喜欢!
相关文章
 这篇文章主要介绍了使用Freehand滤镜自定义输出区域的相关资料,需要的朋友可以参考下,利用 freehand 的滤镜填充功能你可以在不改动原画的情况下很方便的实现这一点。2021-12-31
这篇文章主要介绍了使用Freehand滤镜自定义输出区域的相关资料,需要的朋友可以参考下,利用 freehand 的滤镜填充功能你可以在不改动原画的情况下很方便的实现这一点。2021-12-31 这篇文章主要介绍了Freehand常用特色功能疑难解答的相关资料,需要的朋友可以参考下,为了方便大家学习FH,也为了避免一些问题被一而再再而三的提出,我列出我所能想到的常2021-12-31
这篇文章主要介绍了Freehand常用特色功能疑难解答的相关资料,需要的朋友可以参考下,为了方便大家学习FH,也为了避免一些问题被一而再再而三的提出,我列出我所能想到的常2021-12-31 这篇文章主要介绍了使用Freehand做Flash动画教程的相关资料,需要的朋友可以参考下,在文字面板(窗口→检查器→文字)中您可以设置一些该文字的属性,如字体、字距等,文字2021-12-31
这篇文章主要介绍了使用Freehand做Flash动画教程的相关资料,需要的朋友可以参考下,在文字面板(窗口→检查器→文字)中您可以设置一些该文字的属性,如字体、字距等,文字2021-12-31- 今天为大家分享一篇关于Freehand做稿及输出的一些建议的文章,教程比较基础,对于初学者来说很适合来学习,当然,对于一些理论并不是很清楚的朋友也可以参考本文,来看看吧2017-03-14
- FreeHand+intuos2绘制舞蹈人物教程,希望大家喜欢2014-08-24
- Freehand和Flash的结合应用实例教程2014-08-21
- Macromedia FreeHand MX新功能图文介绍2014-08-20
- 矢量绘图软件FreeHand10 修改快捷键整理大全,需要的朋友快点来收藏吧2014-08-18
- 本教程是向大家介绍Freehan手绘人蟹大战过程,教程绘制出来的效果非常棒。教程难度有点偏高,作者没有对绘制过程进行详细地说明,只是向我们展示了绘制过程,推荐给大家,2014-08-14
FreeHand MX九大绘图工具的新变化及运用(图文介绍)
本文向大家介绍了FreeHand MX九大绘图工具的新变化及运用,教程介绍的很全面,而且采用图文形式,让学习者更容易理解。推荐给大家,希望对大家有所帮助2014-08-12





最新评论