photoshop 打造炫丽的3D文字和X光射线个性壁纸
发布时间:2010-05-28 16:43:10 作者:佚名  我要评论
我要评论
在这一个教程里,作者将制作有炫丽的3D文字和X光射线效果的个性壁纸,同时,也可以学习作者的图片处理技巧。

导言:
在这一个教程里,作者将制作有炫丽的3D文字和X光射线效果的个性壁纸,同时,也可以学习作者的图片处理技巧。
这个教程分为两部分,Blender和Photoshop。其中Blender主要是用来制作3D字体(其实用Maya,Max做也是一样的)
注意:在Photoshop里处理任何一张图片时,要一直保持谨慎的心态并且为每一张图片建立新的图层。这样,即使做错了任何一步也不必重新开始,可能会为你省几个小时的工作了。在这个教程里的步骤都分别需要各自的图层。
素材图片:
此教程都选用高分辨率且未处理过的图片。如果你想跟着这个教程的步骤和设置来学,最好使用的最高分辨率且未处理过的图片。(图01、02)

图01

图02
第一步 使用Blender
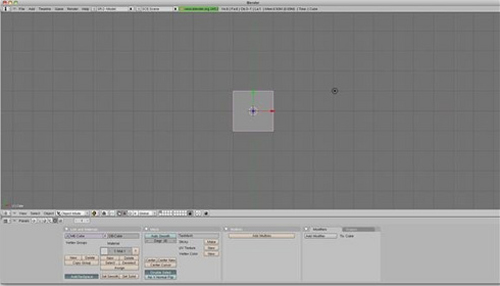
在新的文件页面,你会看到默认立方体。(图03)

图03
第二步 删除立方体
点击Delete键,然后移除吸管。(图04)

图04
第三步 输入文本
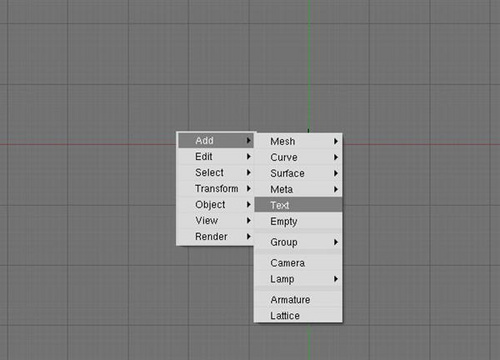
点击空格键,添加文本,删除默认文本后编辑你自己的文本。(图05、06)

图05

图06
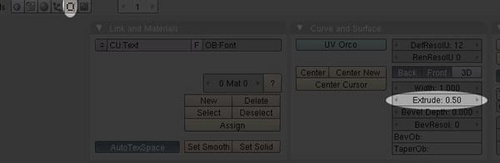
把extrude调到5,完后成按Tab,然后你就会看到对象模式,而不是编辑模式。(图07)

图07
第四步 更改视图
用鼠标点击和拖动视图的同时,按住Alt或者Option键(在Mac机上请按"Option"键)。(图08)

图08
第五步 添加照相框
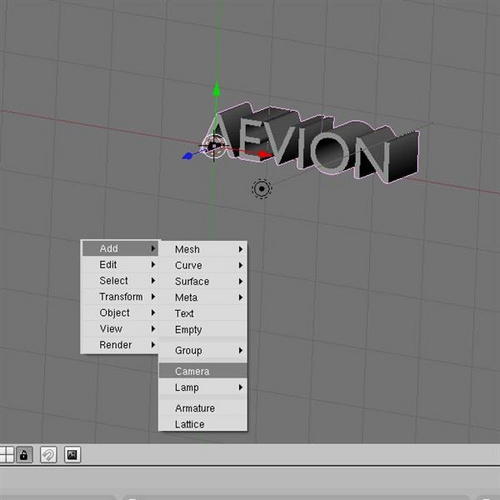
点击空格键,然后添加一个照相框。(图09)

图09
把照相框重叠在文本之上。你可能必须更换视角才能做对这个步骤。(图10)

图10
第六步 添加灯光
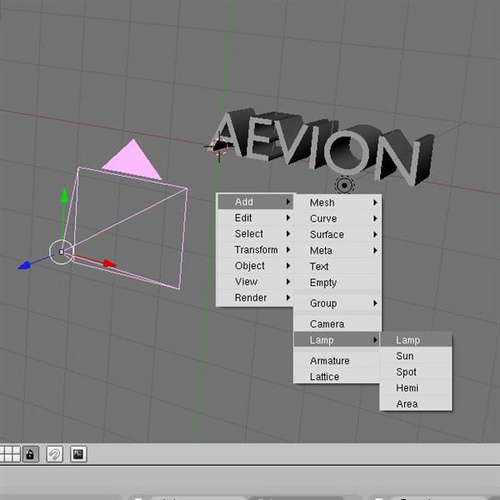
点击空格键,然后添加第一个灯光。(图11)

图11
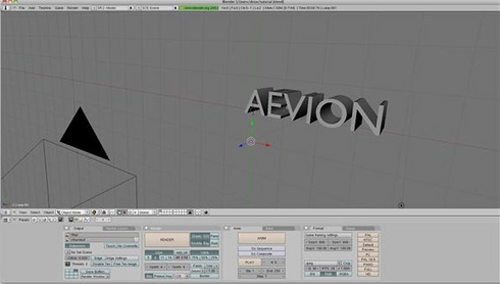
移动灯光,把灯光从文本旁边移开,放在中心位置。(图12、13)

图12

图13
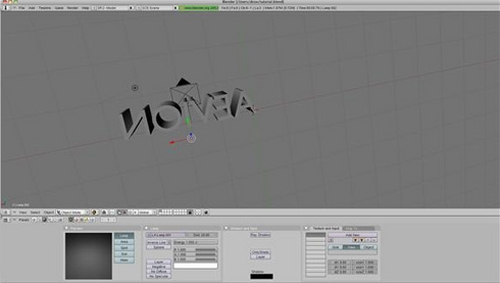
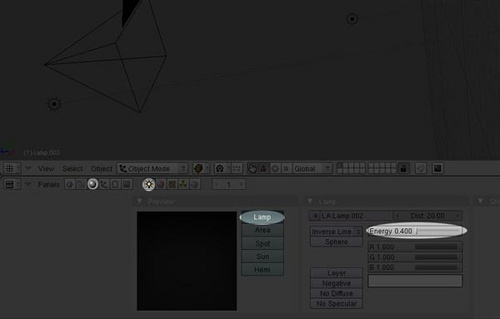
在materials属性那一栏,下拉energy到4。(图14)

图14
第七步 添加第二个灯光
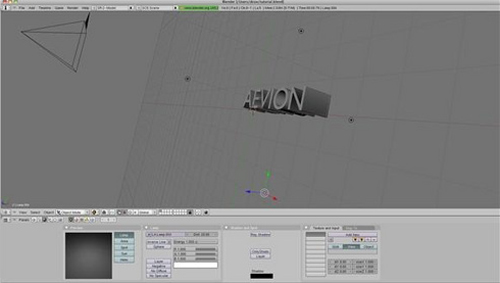
和上一步一样,添加灯光,把它移到文本的后面,并放在中心位置。(图15)

图15
在materials那一栏,下拉energy到7。(图16)

图16
第八步 添加第三个灯光
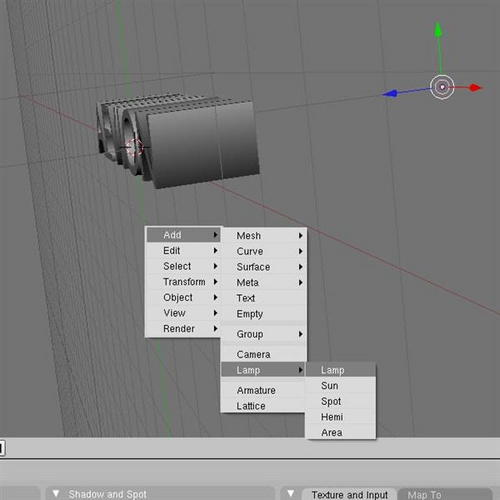
点击空格键,添加一个灯光。把灯光移到文本的上面,并放在中心位置。(图17、18)

图17

图18
在materials那一栏,下拉energy到4。(图19)

图19
第九步 添加第四个灯光
点击空格键,添加一个灯光。把灯光移到文本的下面,并放在中心位置。(图20、21)

图20

图21
相关文章
 ps 挖掘机简单画法怎么画?ps中想要绘制一个挖掘机,该怎么绘制呢?下面我们就来看看ps手绘简笔画挖掘机的技巧2023-07-21
ps 挖掘机简单画法怎么画?ps中想要绘制一个挖掘机,该怎么绘制呢?下面我们就来看看ps手绘简笔画挖掘机的技巧2023-07-21 ps怎么画棉花?ps中想要画棉花,该怎么画一朵棉花呢?下面我们就来看看ps手绘棉花矢量图的技巧2023-07-19
ps怎么画棉花?ps中想要画棉花,该怎么画一朵棉花呢?下面我们就来看看ps手绘棉花矢量图的技巧2023-07-19 ps怎么手绘一款公告栏矢量图?很多网站能见到公告栏,想要设计一款简洁的公告栏模板,该怎么设计呢?下面我们就来看看ps公告板的画法2023-07-18
ps怎么手绘一款公告栏矢量图?很多网站能见到公告栏,想要设计一款简洁的公告栏模板,该怎么设计呢?下面我们就来看看ps公告板的画法2023-07-18
ps怎么手绘针织衫? photoshop画面笔画针织衫图形的技巧
ps怎么手绘针织衫?经常使用ps手绘,该怎么画一件毛衣呢?下面我们就来看看photoshop画面笔画针织衫图形的技巧2023-07-11 ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29
ps怎么手绘简笔画桃子?ps中想要画一个桃子,像是用铅笔随手画出来的效果,该怎么操作呢?下面我们就来看看ps桃子手绘过程2023-04-29 ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18
ps如何利用几何形态绘制树?ps中想要绘制树木图形,该怎么绘制呢?下面我们就来看看ps树状图形的绘制方法2023-01-18 ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18
ps怎么手绘简单灌木植物素材?ps中想要手绘灌木矢量素材,该怎么绘制呢?下面我们就来看看ps画灌木植物矢量图的技巧2023-01-18 ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18
ps怎么手绘法包?ps中想要手绘一款面包,该怎么手绘法包矢量图呢?下面我们就来看看ps手绘板画面包矢量图的技巧,详细请看下文介绍2023-01-18 ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18
ps怎么手绘葵花籽?ps中想要手绘一盘瓜子,该怎么画葵瓜子呢?下面我们就来看看ps用手绘板绘画一碟葵瓜子的技巧2023-01-18 很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07
很多新手不知道如何使用PS画笔绘制绿色的大地,本文就为大家带来了详细的教程,需要的朋友一起看看吧2022-05-07










最新评论