css vertical-align属性详细图解分析
发布时间:2009-02-10 11:24:11 作者:佚名  我要评论
我要评论
vertical-align属性详细分析 最近几天仔细研究了一下vertical-align这个属性,结果让我大吃一惊,这个很“资深”的CSS标准竟然在各个浏览器里面的表现都各不相同。
vertical-align的值有点多,包括 baseline sub supper top text-top bottom text-bottom midd
vertical-align属性详细分析 最近几天仔细研究了一下vertical-align这个属性,结果让我大吃一惊,这个很“资深”的CSS标准竟然在各个浏览器里面的表现都各不相同。
vertical-align的值有点多,包括 baseline sub supper top text-top bottom text-bottom middle以及各种长度值(%,em,ex等等)。我先给大家看一个我觉得最夸张的值:bottom。代码如下:
p {
font-size: 18px;
line-height: 36px;
font-family: Tahoma, sans-serif;
}
img {
vertical-align: bottom ;
}
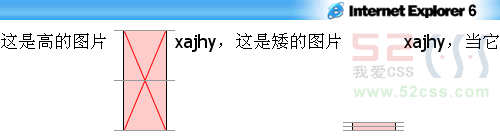
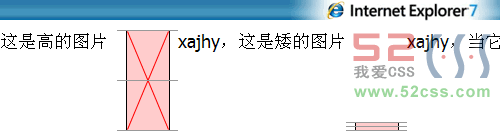
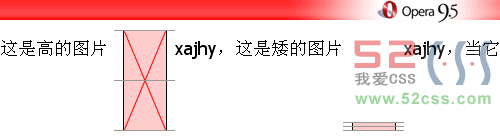
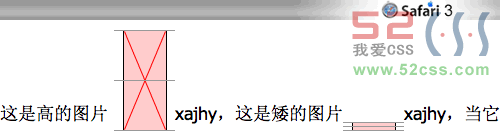
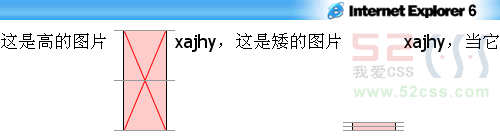
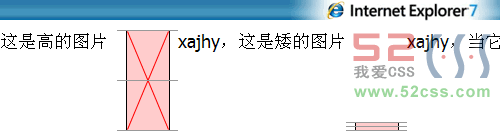
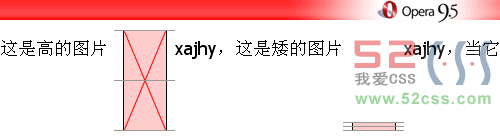
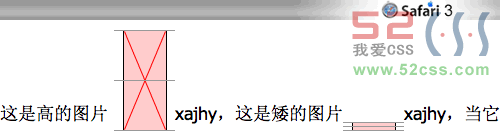
然后大家看一看这段CSS在各个浏览器中的效果(图片是我故意做成那个样子,为了可以看清楚相对位置):





呃,这个结果其实很让人匪夷所思,一般我会认为Firefox会比IE解释得更正确,但是看过Opera之后发现它和IE是一样的,而Safari/Win是站在Firefox那边。说实话,我不知道这是怎么回事。
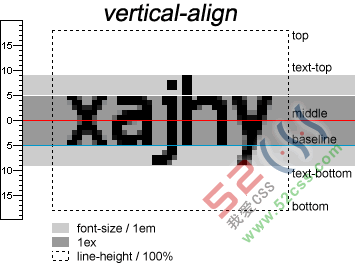
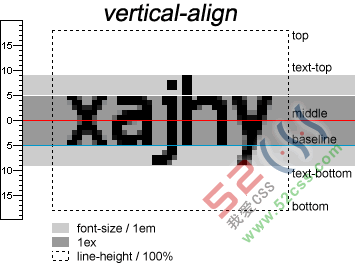
仔细学习了《CSS权威指南(第二版)》,甚至还去查阅了W3C,然后自己做出一个关于vertical-align的图:

按照W3C的定义,当内联元素的vertical-align设置为:
一、baseline, top, bottom的时候,都是该元素的baseline(或middle, top, bottom)对其周围元素的相同位置,如图片的top和周围文字的top对齐。
二、text-top和text-bottom的时候,是该元素的top(或bottom)对齐周围元素的text-top(或text-bottom)。
三、长度(%, em, ex)的时候,是基于baseline往上移动,所以正数往上,负数往下。
四、middle的时候,是该元素的中心对齐周围元素的中心。这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex,亦即小写字母“x”的正中心。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是x的正中心(以上图为例,x的高度应该是10px,而em是18px,所以两个值不一样)。
但是,即使是按照上面的准则,各个浏览器的解释如此迥异也让我匪夷所思。我也懒得去研究为什么是这样子。总的来说呢,应该就是它们对字体的每一条线的位置的定义都不大一样,所以这个问题不单跟vertical-align有关,而跟浏览器对内联文本和内联图片的结构的解释有很大关系。
vertical-align的值有点多,包括 baseline sub supper top text-top bottom text-bottom middle以及各种长度值(%,em,ex等等)。我先给大家看一个我觉得最夸张的值:bottom。代码如下:
复制代码
代码如下:p {
font-size: 18px;
line-height: 36px;
font-family: Tahoma, sans-serif;
}
img {
vertical-align: bottom ;
}
然后大家看一看这段CSS在各个浏览器中的效果(图片是我故意做成那个样子,为了可以看清楚相对位置):





呃,这个结果其实很让人匪夷所思,一般我会认为Firefox会比IE解释得更正确,但是看过Opera之后发现它和IE是一样的,而Safari/Win是站在Firefox那边。说实话,我不知道这是怎么回事。
仔细学习了《CSS权威指南(第二版)》,甚至还去查阅了W3C,然后自己做出一个关于vertical-align的图:

按照W3C的定义,当内联元素的vertical-align设置为:
一、baseline, top, bottom的时候,都是该元素的baseline(或middle, top, bottom)对其周围元素的相同位置,如图片的top和周围文字的top对齐。
二、text-top和text-bottom的时候,是该元素的top(或bottom)对齐周围元素的text-top(或text-bottom)。
三、长度(%, em, ex)的时候,是基于baseline往上移动,所以正数往上,负数往下。
四、middle的时候,是该元素的中心对齐周围元素的中心。这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex,亦即小写字母“x”的正中心。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是x的正中心(以上图为例,x的高度应该是10px,而em是18px,所以两个值不一样)。
但是,即使是按照上面的准则,各个浏览器的解释如此迥异也让我匪夷所思。我也懒得去研究为什么是这样子。总的来说呢,应该就是它们对字体的每一条线的位置的定义都不大一样,所以这个问题不单跟vertical-align有关,而跟浏览器对内联文本和内联图片的结构的解释有很大关系。
相关文章

深入理解CSS中的vertical-align属性和基线问题
这篇文章主要介绍了深入理解CSS中的vertical-align属性和基线问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考2020-04-03- 本文向大家介绍一下CSS vertical-align 属性的用法,该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。2014-10-22
css中图片于文本的基线对齐与vertical-align属性设置
默认的情况是图片顶对齐而文字底对齐,通过设置css属性可以使得图片与文字对齐,接下来为大家详细介绍下设置各对象的vertical-align属性,感兴趣的朋友可以参考下哈2013-04-02css 垂直对齐 css中vertical-align属性(垂直对齐)的使用说明
这两天写个页面css的时候用到了vertical-align属性,使用过程中踩到了坑,因此整理了一些,以备不时之需,感兴趣的朋友可以了解下哦2013-01-09- 网页制作Webjx文章简介:CSS实例:vertical-align属性让网页层居中. vertical-align属性使网页层居中 网页源代码如下: <html> <head> &2009-04-02
 CSS中的vertical-align用于设置行内块或者行内元素行内元素的对齐方式,使用过程中的坑很多,本文就详细的介绍一下vertical-align属性的具体使用方法,感兴趣的可以了解一2023-05-11
CSS中的vertical-align用于设置行内块或者行内元素行内元素的对齐方式,使用过程中的坑很多,本文就详细的介绍一下vertical-align属性的具体使用方法,感兴趣的可以了解一2023-05-11



最新评论