CSS 一行代码实现头像与国旗的融合
到国庆了,大家都急着给祖国母亲庆生。
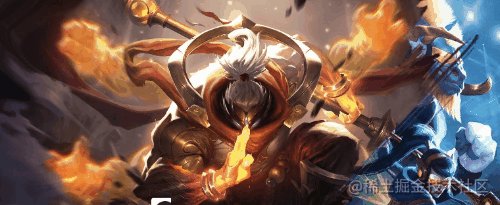
每年每到此时,微信朋友圈就会流行起给头像装饰上国旗,而今年又流行这款:

emm,很不错。
那么,将一张国旗图片与我们的头像,快速得到想要的头像,使用 CSS 如何简单实现呢?
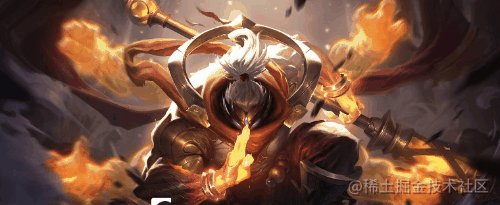
有人认为是改变其中一张图的透明度,实际上不是的。仔细观察合成后的头像,最左边的基本上只能看到红旗看不到原本的头像内容,而最右边基本只能看到头像而不再显示红旗的红色背景。
在 CSS 中使用 mask 遮罩,一行代码实现头像与国旗的融合
在 CSS 中,我们仅仅需要将两张图片叠加在一起,对上层的图片使用 mask 属性,一行代码即可实现该效果。
div {
position: relative;
margin: auto;
width: 200px;
height: 200px;
// 正常头像
background: url(image1) no-repeat;
background-size: cover;
}
.div::after {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
// 国旗图片
background: url(image2) no-repeat;
background-size: cover;
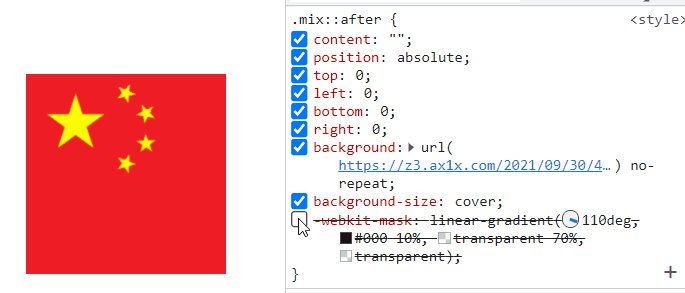
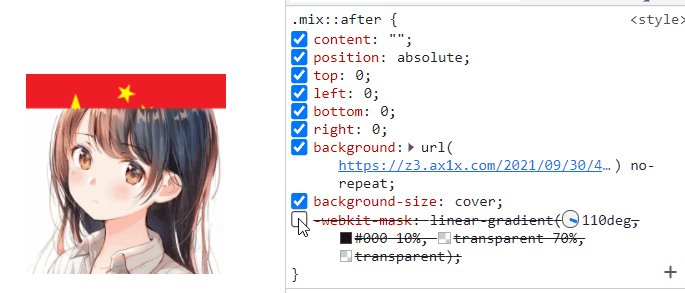
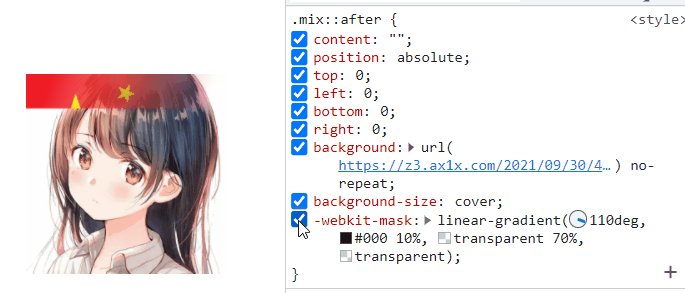
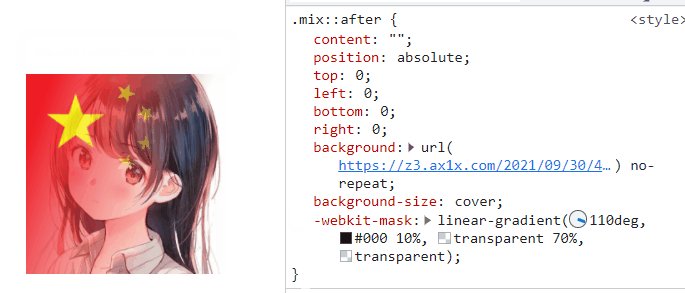
mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent);
}
在上面的代码中,我们利用了 div 和它的一个伪元素 div::after,实现了将头像和国旗叠加在一起。
只需要在 div::after 中,设置一层 mask 遮罩 mask: linear-gradient(110deg, #000 10%, transparent 70%, transparent),我们就可以实现头像与国旗的巧妙叠:

简单介绍下 Mask
在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
最基本,使用 mask 的方式是借助图片,类似这样:
{
/* Image values */
mask: url(mask.png); /* 使用位图来做遮罩 */
mask: url(masks.svg#star); /* 使用 SVG 图形中的形状来做遮罩 */
}
当然,借助图片的方式其实比较繁琐,因为我们首先还得准备相应的图片素材,除了图片,mask 还可以接受一个类似 background 的参数,也就是渐变。
类似如下使用方法:
{
mask: linear-gradient(#000, transparent) /* 使用渐变来做遮罩 */
}
下面这样一张图片,叠加上一个从透明到黑色的渐变,
{
background: url(image.png) ;
mask: linear-gradient(90deg, transparent, #fff);
}

应用了 mask 之后,就会变成这样:

这个 DEMO,可以先简单了解到 mask 的基本用法。
这里得到了使用 mask 最重要结论:图片与 mask 生成的渐变的 transparent 的重叠部分,将会变得透明。
值得注意的是,上面的渐变使用的是 linear-gradient(90deg, transparent, #fff),这里的 #fff 纯色部分其实换成任意颜色都可以,不影响效果。
利用 Mask 的其他一些小技巧
当然,掌握了 Mask 之后,可以玩出非常多花来。
譬如上述的国旗头像,我们可以配合 CSS @property,实现一些有意思的 hover 效果:

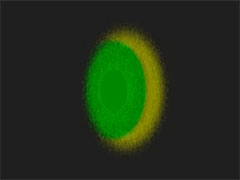
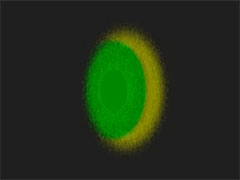
或者利用 mask 实现一些趣味转场效果:

甚至乎,弹幕网站的人物遮挡弹幕,都是利用 CSS mask 实现的:

如果你想深入了解 CSS MASK,不妨细细读一下这两篇文章:
到此这篇关于CSS 一行代码实现头像与国旗的融合的文章就介绍到这了,更多相关CSS头像与国旗融合内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
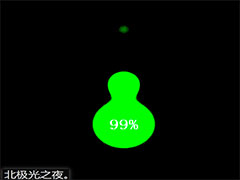
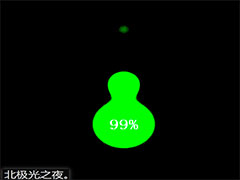
 现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们来做一个有意思的动画效果,通过 css3 实现元素融合效果,感兴趣的朋友跟随小编2023-02-14
现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能看到一些动画效果,今天我们来做一个有意思的动画效果,通过 css3 实现元素融合效果,感兴趣的朋友跟随小编2023-02-14 这篇文章主要介绍了html+css实现充电水滴融合特效代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-28
这篇文章主要介绍了html+css实现充电水滴融合特效代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-01-28 这篇文章主要介绍了纯 CSS 实现蜡烛融化(水滴)的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-11-11
这篇文章主要介绍了纯 CSS 实现蜡烛融化(水滴)的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-11-11 这篇文章主要介绍了CSS实现两个元素相融效果(粘滞效果),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-10-12
这篇文章主要介绍了CSS实现两个元素相融效果(粘滞效果),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学2020-10-12- 万物都是相通的, 软件和互联网技术也一样. 如果图片作为网络资源需要每个进行连接来获取, 那么 .js 文件和 .css 文件也是如此. 我们应该将可能放在一起的资源绑起来. 这样2009-12-17
 这篇文章将介绍如何使用CSS实现交融文字效果,这是一种独特的标题设计,可以增加页面的视觉吸引力和用户体验。通过使用CSS的letter-spacing属性,我们可以创建出字母之间交2023-04-27
这篇文章将介绍如何使用CSS实现交融文字效果,这是一种独特的标题设计,可以增加页面的视觉吸引力和用户体验。通过使用CSS的letter-spacing属性,我们可以创建出字母之间交2023-04-27




最新评论