HTML5新控件之日期和时间选择输入的实现代码
发布时间:2018-09-13 17:03:38 作者:佚名  我要评论
我要评论
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。这篇文章主要介绍了HTML5新控件之日期和时间选择输入,需要的朋友可以参考下
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
注意:目前只有Chrome和Opera提供下拉式日历支持,其它浏览器仍是一个普通文本框。
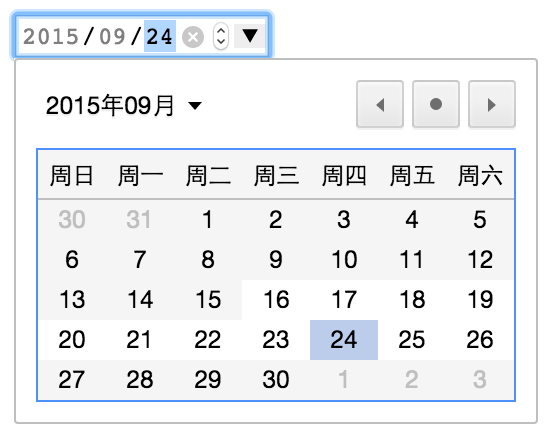
1,日期控件 - date

<input type="date" value="2015-09-24"/>
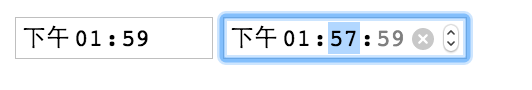
2,时间控件 - time

<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
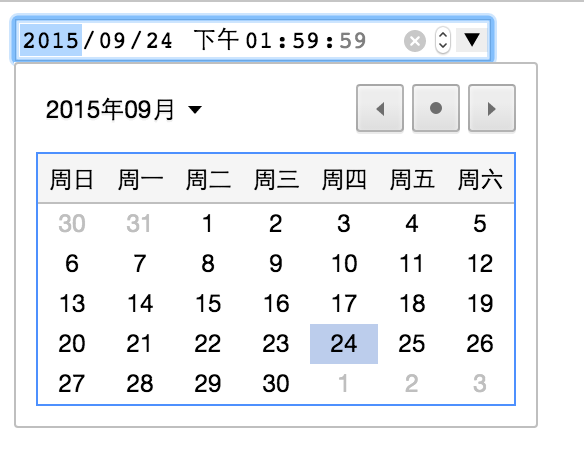
3,日期时间控件 - datetime-local

<input type="datetime-local" value="2015-09-24T13:59:59"/>
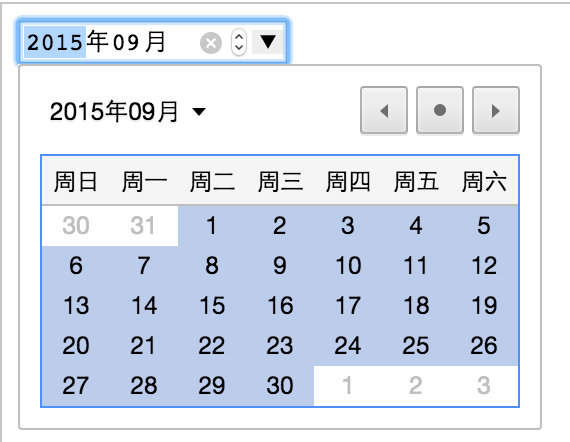
4,月控件 - month

<input type="month" value="2015-09"/>
5,周控件 - week

<input type="week" value="2015-W02"/>
6,日期时间控件也支持min和max属性,表示可设置的最小和最大时间

<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>
总结
以上所述是小编给大家介绍的HTML5新控件之日期和时间选择输入,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
HTML5中的DOCUMENT.VISIBILITYSTATE属性详解
在 HTML5 中,文档对象(即 document 对象)具有一个 visibilityState 属性,该属性表示当前文档对象的可见性状态,这篇文章主要介绍了HTML5中的DOCUMENT.VISIBILITYSTATE2023-05-05 表格是常见的数据统计的一种形式,合并单元格及合并表头经常在复杂表格中遇到,本文主要介绍了html原生table实现合并单元格以及合并表头的示例代码,感兴趣的可以了解一下2023-04-28
表格是常见的数据统计的一种形式,合并单元格及合并表头经常在复杂表格中遇到,本文主要介绍了html原生table实现合并单元格以及合并表头的示例代码,感兴趣的可以了解一下2023-04-28 分时大盘回顾功能是一种用于分析股票行情的工具,本文就介绍一下HTML5 Canvas 绘制股市走势图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习2023-04-25
分时大盘回顾功能是一种用于分析股票行情的工具,本文就介绍一下HTML5 Canvas 绘制股市走势图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习2023-04-25 开发uni-app的编辑器HBuilderX可以将H5项目打包成APP,相信很多小伙伴还不知道这个功能,下面将介绍下如何将H5打包成APP,感兴趣的朋友一起看看吧2023-04-03
开发uni-app的编辑器HBuilderX可以将H5项目打包成APP,相信很多小伙伴还不知道这个功能,下面将介绍下如何将H5打包成APP,感兴趣的朋友一起看看吧2023-04-03- 本文将介绍移动端H5实现拍照功能的两种方法:使用HTML5的input标签和使用第三方插件,帮助读者更好地理解和掌握移动端H5拍照功能的实现,感兴趣的可以了解一下2023-03-30
 普通的显示数据的时候,ul就是项目列表,li就是列表项,可以用来显示数据,如果用于DIV+CSS布局的话,ul+li可以替换表格的作用,具体的设置,如果宽度高度、行间距、背景2023-02-20
普通的显示数据的时候,ul就是项目列表,li就是列表项,可以用来显示数据,如果用于DIV+CSS布局的话,ul+li可以替换表格的作用,具体的设置,如果宽度高度、行间距、背景2023-02-20- 本文主要介绍了Html5播放器实现倍速播放的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2023-01-12
 在HTML5中,可以使用Web Worker创建一个后台线程执行一个耗时任务,本文主要介绍了HTML5 Web Worker(多线程处理),感兴趣的可以了解一下2023-01-12
在HTML5中,可以使用Web Worker创建一个后台线程执行一个耗时任务,本文主要介绍了HTML5 Web Worker(多线程处理),感兴趣的可以了解一下2023-01-12 短视频已经无数不在了,但是主体还是使用 app 来承载的,本文讲述 H5 如何实现 app 的视频滑动体验,本文对实现过程中踩到的坑做一个总结,结合示例代码给大家介绍的非常详2023-01-05
短视频已经无数不在了,但是主体还是使用 app 来承载的,本文讲述 H5 如何实现 app 的视频滑动体验,本文对实现过程中踩到的坑做一个总结,结合示例代码给大家介绍的非常详2023-01-05 这篇文章主要介绍了HTML5页面打开微信小程序功能,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-09-20
这篇文章主要介绍了HTML5页面打开微信小程序功能,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-09-20






最新评论