详情介绍
HBuilderX是一款非常实用的编辑器和IDE完美结合代码编辑工具,HBuilderX是HBuilder的下一代产品,体积小巧,启动秒开,默认包包含优秀的字处理能力,创新众多其他编辑器不具备的高效字处理模型,非常简单易用,本站提供了HBuilderX下载地址,欢迎有需要的朋友们前来下载使用。
PS:HBuilderX支持插件拓展功能。App开发版已集成相关插件、开箱即用。

软件特色
1、轻巧
仅10M的绿色发行包
2、极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HX是唯一一个新建文件默认类型是md的编辑器。
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt。
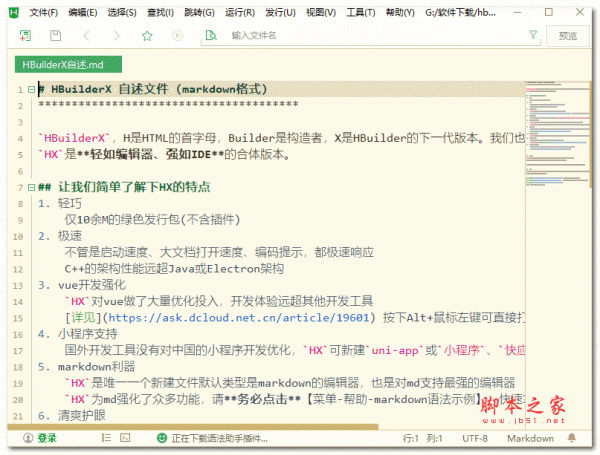
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
HX为md强化了Emmet、智能回车、智能缩进、智能双击,拥有顶尖的markdown编写体验。
点【菜单帮助-markdown语法示例】,可快速掌握md及HX的强化技巧!
## 扩展性
HX支持java插件、nodejs插件(需本机安装java及node环境),通过外部命令,可以方便的调用各种命令行组件。不管是git、svn还是前端编译,都可以通过配置外部命令调用,并设置快捷键。
## HX与HBuilder的关系
HX是全新的一个软件,它抛弃了eclipse架构,使用C++为基础架构。
HX目前还不能完全替代HBuilder。但在markdown记事的场景下,是最佳的记事本升级工具。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
使用方法
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。

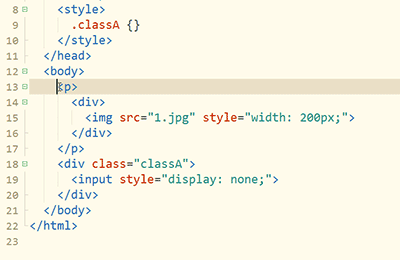
反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。

这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
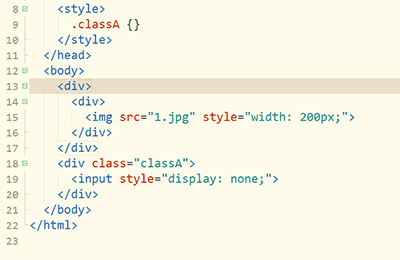
选中相同语法词
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p

选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
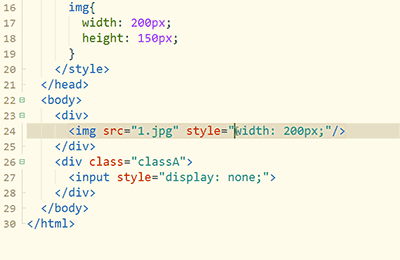
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
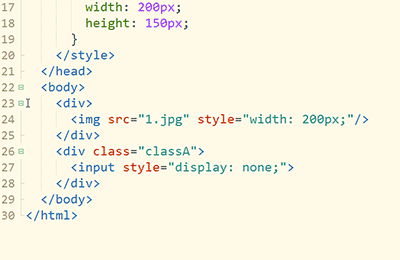
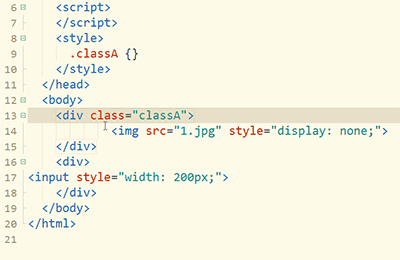
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
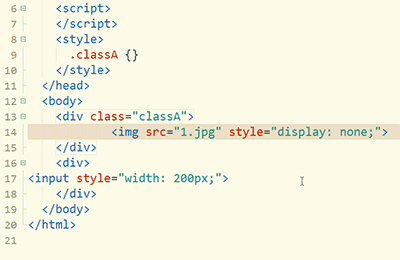
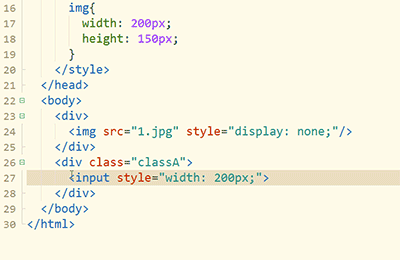
3. 按下Ctrl+Shift+x,交换style属性的内容。

如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图

撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。

批量合并行
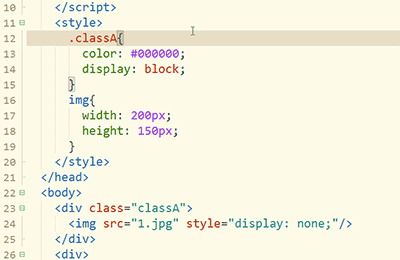
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。

同时注释if段首尾
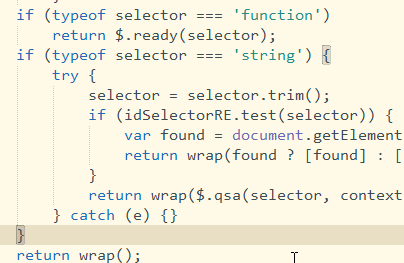
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾 行

更新日志
V4.45.2025010502
HBuilder
修复 语言服务 4.44版本引发的 uniapp项目下打开vue文件时语言服务偶现找不到getOptionsDiagnostics的bug 详情
修复 macOS 4.29版本引发的 导出wgt勾选对js/nvue文件进行原生混淆导出失败的Bug 详情
修复 macOS 4.44版本引发的uniapp-cli项目运行到手机,部分电脑因无法获取系统node路径,导致一直卡在编译中的Bug 详情
新增 uni-app 运行到微信/百度/支付宝/抖音小程序开发者工具,支持关闭运行日志回显到HBuilder控制台 详情
修复 uni-app 4.44版本引发的 某些情况下,运行到微信小程序无法启动开发者工具的Bug详情
修复 uni-app 4.44版本引发的 运行到微信小程序,丢失之前保存的编译模式的Bug详情
调整 HBuilderX设置 运行配置 uni-app编译器设置,node启动内存参数默认值改为3072
uni-app
小程序平台 修复 4.44版本引发的 vue3项目 部分 api 无法调用的Bug 详情
微信小程序平台 修复 vue2 项目调用 getAppBaseInfo 报错 Cannot read property 'replace' of undefined 的Bug 详情
新增 uni-app 运行到鸿蒙真机时如果手机跟电脑端不在同一个局域网时会在控制台窗口中输出提示信息
uts插件
App-Android平台 修复 4.41版本引发的 String.split 使用了 Kotlin 的 removeFirst/removeLast 扩展函数与 Android15 中的 Java 函数冲突 详情
App插件(含5+App和uni-app的App端)
Android平台 修复 uni-ad 穿山甲&GroMore 静默状态下或在后台运行可能会获取MAC地址的问题
iOS平台 修复 4.41版本引发的 uni-ad 某些场景下开屏广告读取缓存失败导致展示率降低的Bug
下载地址
其它版本
人气软件

Java SE Development Kit(JDK) 17.0.15 官方正式版 Win64
JDK11(Java SE Development Kit 11) v11.0.27 x64 LTS 长期支持
EXT界面图形工具Ext Designer 特别版
JetBrains Pycharm Pro 2025.1 中文专业免费正式版(附汉化包+安
intellij IDEA v2025.1 社区版 官方中文正式版(附汉化包+安装方
myeclipse2016破解工具 v1.0 破解补丁(附安装教程)
Java SE Development Kit(JDK1.8) jdk-8u451-windows-x64.exe 64
Java SE Development Kit(JDK) 17.0.15 官方正式版 Linux64
安卓集成开发工具Android Studio 2024.3.1.13 + SDK 2024.1.09 W
Zend Studio 10.1.0与10.0.1 破解文件与注册码打包
相关文章
-
 CodeAsk for Linux (代码分析工具) v1.0.3 免费Linux版
CodeAsk for Linux (代码分析工具) v1.0.3 免费Linux版CodeAsk是一款基于大模型的代码分析工具,通过提示词可提供智能的代码梳理与分析、安全漏洞检测、代码质量评估等功能,还能生成有趣的prompt,助力开发者高效理解和维护代...
-
 玄机宝盒(C#百宝箱 ) v3.7 便携绿色免费版
玄机宝盒(C#百宝箱 ) v3.7 便携绿色免费版玄机宝盒是一个集成了多种功能的C#编程辅助工具,特别适用于C#开发者进行调试、处理正则表达式、网络请求以及系统交互等任,欢迎需要的朋友下载使用...
-
 Java SE Development Kit 24(JDK24) v24.0.1 官方正式版 Win64
Java SE Development Kit 24(JDK24) v24.0.1 官方正式版 Win64JDK24是一款Java开发工具包,包含Java运行环境(java运行库),Java开发套件和Java基础类库源代码,JDK24是Java开发套件非LTS长期支持版本,引入了许多令人兴奋的新特性,不...
-
 鲸鱼积木编程(无人机) V1.1.3 官方安装版
鲸鱼积木编程(无人机) V1.1.3 官方安装版鲸鱼积木编程是一款适用于无人机的编程软件,支持同步生成Python和C语言代码,提供图形化编程工具和趣味教学方式,适合编程启蒙,软件包含多种传感器、逻辑、数学和AI功能...
-
 微软AI开发Microsoft .NET V10.0.100 P2 中文免费最新版 32/64位
微软AI开发Microsoft .NET V10.0.100 P2 中文免费最新版 32/64位.NET 10 首个预览版推出,.NET 10 是 .NET 9 的后继版本,将作为长期支持维护 (LTS) 版本提供 3 年的支持,涵盖 .NET Runtime、SDK、libraries、C#、ASP.NET Core、Blazo...
-
 CodeAsk(代码分析工具) v1.0.4 绿色免费版
CodeAsk(代码分析工具) v1.0.4 绿色免费版CodeAsk是一款基于大模型的代码分析工具,通过提示词可提供智能的代码梳理与分析、安全漏洞检测、代码质量评估等功能,还能生成有趣的prompt,助力开发者高效理解和维护代...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的HBuilderX(代码编辑器)v4.45.2025010502 官方绿色免费版资源来源互联网,版权归该下载资源的合法拥有者所有。