详解css3 object-fit属性
发布时间:2018-07-27 15:35:44 作者:佚名  我要评论
我要评论
这篇文章主要介绍了css3 object-fit属性,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
上传头像的时候遇到了头像变形的问题,最后通过object-fit: cover完美解决了。这个CSS属性可以达到最佳最完美的居中自动剪裁图片的功能。
object-fit 理解
CSS3 background-size出现的比较早,大家应该知道其支持的一些值,除了数值之外,其还支持几个关键字,例如:cover, contain等。
object-fit也是类似的,但还是有些差异,具体有5个值:
.fill { object-fit: fill; }
.contain { object-fit: contain; }
.cover { object-fit: cover; }
.none { object-fit: none; }
.scale-down { object-fit: scale-down; }
每个属性值的具体含义如下(自己理解的白话文,官方释义见官网):
- fill: 中文释义“填充”。 默认值 。替换内容拉伸填满整个 content box, 不保证保持原有的比例。
- contain: 中文释义“包含”。保持原有尺寸比例。保证替换内容尺寸一定可以在容器里面放得下。因此,此参数可能会在容器内留下空白。
- cover: 中文释义“覆盖”。保持原有尺寸比例。保证替换内容尺寸一定大于容器尺寸,宽度和高度至少有一个和容器一致。因此,此参数可能会让替换内容(如 图片 )部分区域不可见。
- none: 中文释义“无”。保持原有尺寸比例。同时保持替换内容原始尺寸大小。
- scale-down: 中文释义“降低”。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
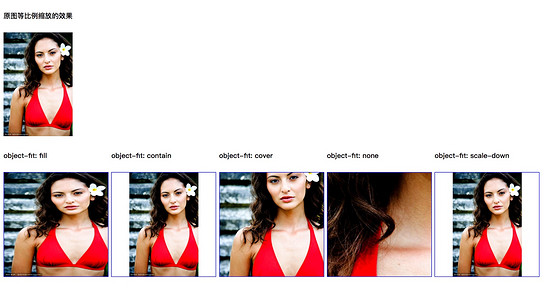
object-fit 属性测试
下面我们来测试一下每一个属性值显示的效果每个img标签都设置的 width:200px 和 width:200px,再加上设置的object-fit属性的不同值,效果图如下:

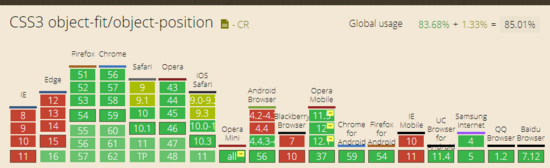
object-fit 兼容性

总结
以上所述是小编给大家介绍的css3 object-fit属性,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 CS3的Grid网格布局是目前最强的二维布局系统,可以同时对列和行进行处理,将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,本文介绍CSS3 最强二维布局系2025-02-27
CS3的Grid网格布局是目前最强的二维布局系统,可以同时对列和行进行处理,将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,本文介绍CSS3 最强二维布局系2025-02-27- 本文介绍了如何使用CSS3的transform属性和动画技巧实现波浪式图片墙,通过设置图片的垂直偏移量,并使用动画使其周期性地改变位置,可以创建出动态且具有波浪效果的图片墙,同2025-02-27
 文章介绍了如何使用CSS3实现一个雷达探测扫描的效果,包括夜色背景、蜘蛛网盘、扫描体的转动效果、尾巴阴影以及被扫描到的光点,通过HTML和CSS的配合,实现了丰富的动画效果,2025-02-21
文章介绍了如何使用CSS3实现一个雷达探测扫描的效果,包括夜色背景、蜘蛛网盘、扫描体的转动效果、尾巴阴影以及被扫描到的光点,通过HTML和CSS的配合,实现了丰富的动画效果,2025-02-21- CSS3的Flexbox是一种强大的布局模式,通过设置display:flex可以轻松实现对齐、排列和分布网页元素,它解决了传统布局方法中的对齐、间距分配和自适应布局等问题,接下来通过本2025-02-19
 本文给大家介绍css3 实现icon刷新转动效果,文章开头给大家介绍了webkit-transform、animation、@keyframes这三个属性,结合实例代码给大家介绍的非常详细,感兴趣的朋友一2025-02-19
本文给大家介绍css3 实现icon刷新转动效果,文章开头给大家介绍了webkit-transform、animation、@keyframes这三个属性,结合实例代码给大家介绍的非常详细,感兴趣的朋友一2025-02-19- CSS3过渡属性用于实现元素从一种样式平滑过渡到另一种样式,通过设置transition-property过渡属性、transition-duration过渡时长transition-timing-function过渡函数和trans2025-02-19
- 本文介绍了如何使用CSS3创建一个简单的动态旋转加载样式,通过定义一个带有类名“loader”的HTML元素,并使用CSS样式和@keyframes规则来实现旋转动画,你可以根据需要调整样式2025-02-19
- 这篇文章主要介绍了如何使用CSS3的transition属性实现平滑的过渡动画,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友一起看看吧2025-02-13
 本文介绍了使用CSS3中的Flexbox和Grid布局实现等高元素布局的方法,通过简单的两列实现、每行放置3列以及全部代码的展示,展示了这两种布局方式的实现细节和效果,感兴趣的朋2025-02-11
本文介绍了使用CSS3中的Flexbox和Grid布局实现等高元素布局的方法,通过简单的两列实现、每行放置3列以及全部代码的展示,展示了这两种布局方式的实现细节和效果,感兴趣的朋2025-02-11- CSS3和SVG的结合使用为网页设计带来了创新的动态视觉效果,本文通过一个圆形进度条的动画特效示例,展示了如何利用CSS3的动画功能和SVG的矢量图形能力来创建丰富的用户交互体2024-10-24






最新评论